Les Core web vitals (ou « Signaux Web essentiels » dans la traduction officielle de Google) sont des nouveaux indicateurs d’expérience utilisateur qui deviendront un facteur dans le classement des résultats de recherche à partir de 2021. Ils sont également des indicateurs intéressants à regarder pour l’audit de sites web et seront peut-être à inclure dans vos cahiers de charges pour la création ou refonte de sites.
Beaucoup de projets de refonte de site web démarrent avec l’intention d’améliorer l’expérience utilisateur et très souvent il y a une demande d’améliorer la vitesse de chargement de pages. Parfois l’amélioration de la vitesse du chargement est faite « pour Google » – ou plutôt pour éviter une sanction de Google pour les pages lentes.
Le moteur de recherche applique une sanction aux pages web lentes depuis 2010 et a renforcé ce dispositif pour les recherches sur mobile à partir de 2018. Mais il avait un doute sur les indicateurs utilisés par Google et les seuils appliqués. Qu’est-ce qu’une page lente ? Une page dont la réponse serveur est moins de 200 millisecondes ou une page dont le temps de chargement total était supérieur à 3 minutes ? Ce n’était pas très clair. En plus, en testant sur différentes machines ou avec différents outils nous pouvons obtenir des résultats différents pour la même page.
L’annonce de Google
Le 29 mai 2020, Google a annoncé qu’il appliquerait des Core web vitals à son algorithme de classement de résultats à partir de 2021. Dans l’annonce il donne les détails de 3 indicateurs (LCP, FIP et CLS) avec des seuils précis pour que l’expérience utilisateur d’une page soit évalué « Médiocre », « Amélioration nécessaire » ou « Bon ».
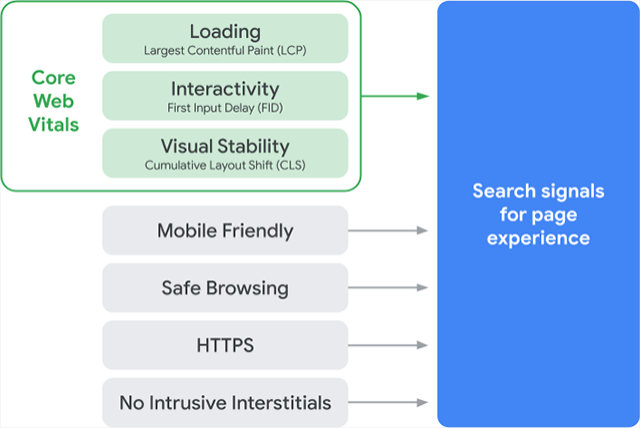
Il indique également que ces indicateurs seront intégrés dans son algorithme de classement de résultats de recherche au même titre que d’autres signaux « Page Experience » comme la compatibilité mobile, la sécurité, HTTPS et l’absence de pop-ups.

Les indicateurs en détail
Google définit les indicateurs sur sa page d’aide en français.
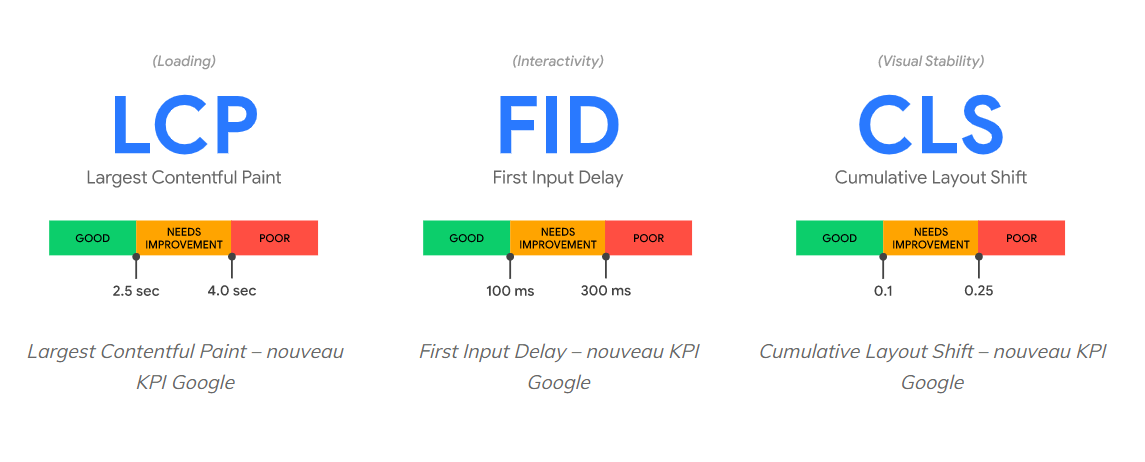
LCP (Largest Contentful Paint) : temps nécessaire au navigateur pour afficher le plus grand élément visible dans la fenêtre d’affichage à partir du moment où l’internaute essaie d’accéder à l’URL. Le plus grand élément visible est généralement une image ou une vidéo, mais il peut également s’agir d’un élément de texte volumineux de niveau bloc. Cette statistique est cruciale, car elle vous indique si la page se charge correctement.
Un temps de chargement à moins de 2,5 secondes est bon ; un résultat de plus de 4 secondes est médiocre.
FID (First Input Delay) : délai entre le moment où un internaute interagit pour la première fois avec votre page (moment où il clique sur un lien, appuie sur un bouton ou autre) et le moment où le navigateur répond à cette interaction, quel que soit l’élément interactif sur lequel il a cliqué en premier. Cette valeur est importante sur les pages où l’internaute doit effectuer une action spécifique. Elle permet de déterminer combien de temps il lui a fallu pour commencer à interagir.
Un délai de moins de 100 ms est bon ; un délai plus de 300 ms est médiocre.
CLS (Cumulative Layout Shift) : nombre de fois que la mise en page est décalée pendant la phase de chargement. Le score est compris entre 0 et 1. 0 signifie aucun décalage, et 1 signifie le plus grand décalage. Cette valeur est importante, car le décalage d’éléments de page empêche les internautes d’interagir correctement avec votre page.
Un décalage avec un score inférieur 0,1 est bon ; plus de 0,25 est médiocre. Un grand décalage des éléments d’une page pendant le chargement est donc considéré comme médiocre.

Comment sont calculés les core web vitals ?
Les scores Core web vitals peuvent être affichés dans Google Search Console , dans l’outil PageSpeed Insights , dans l’outil web.dev et dans les audits Lighthouse intégrés dans Chrome.
Dans les rapports Lighthouse, vous pouvez voir une indication du type « Les données réelles recueillies au cours des 28 derniers jours indiquent que cette page ne passe pas le test d’évaluation du rapport Signaux Web essentiels. »
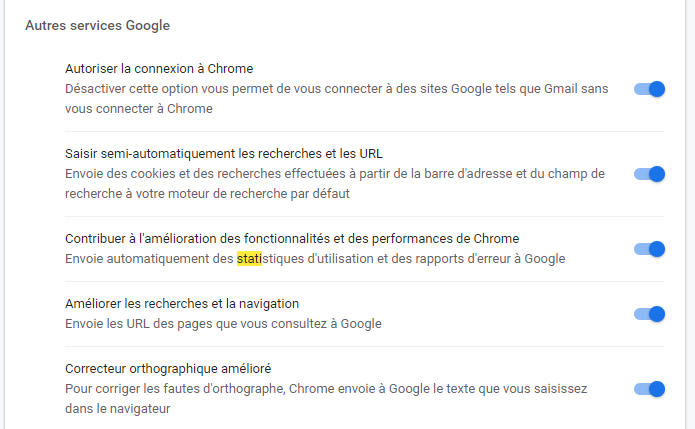
Les valeurs de temps de chargement sont fournies par Chrome via le Chrome User Experience Report et sont basées sur les visiteurs réels sur votre site web (à condition qu’ils soient sur le navigateur Chrome et aient laissé actif le paramètre « Contribuer à l’amélioration des fonctionnalités et des performances de Chrome ».

ATTENTION : il est possible que les rapports n’affichent pas de résultats si la page est très peu visitée. Il y a peu de chances d’avoir des statistiques pour des pages avec moins de 1000 vues / mois.
Audit de site web avec Core web vitals
L’analyse de Core web vitals se fait page par page et pas pour un site.
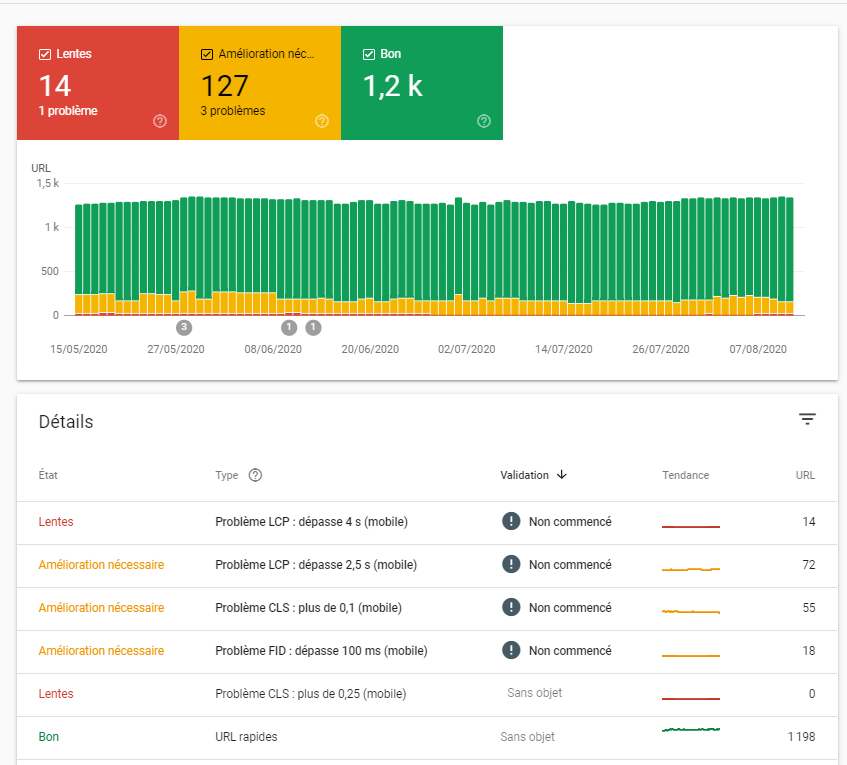
Via Google Search Console il est possible d’afficher toutes les pages de votre site avec résultats, classés par Lentes, Amélioration nécessaire et Bon.

Lors d’un audit il sera intéressant d’analyser le site par type de page. Par exemple analyser la page d’accueil et les pages de différents types comme article de blog, page produit, page checkout, page nous contacter, etc. Si votre site est basé sur différentes technologies (par exemple un site eCommerce Magento accompagné d’un blog WordPress), il est important de tester des pages de chaque CMS.
Pourquoi utiliser Core web vitals dans les cahiers de charges ?
Si le référencement est une priorité pour vous, vous pouvez imaginer intégrer le passage de l’évaluation des Core web vitals comme une « exigence » dans votre cahier de charges. Votre agence web s’engage donc à réaliser un site dont des pages clés ont des bonnes performances selon cet indicateur. Vous pouvez également prendre en compte les autres signaux Page Experience comme l’utilisation de HTTPS ou la comptabilité mobile.
Selon une étude menée par ScreamingFrog an juillet 2020, uniquement 12 % des sites passent l’évaluation sur mobile et 13 % sur desktop actuellement.
Toutefois, Google insiste aussi sur le fait que ses critères sont minimes par rapport aux autres facteurs de classement et ils n’encouragent pas les propriétaires de sites web de penser à l’amélioration de l’expérience utilisateur comme un besoin SEO … mais un besoin utilisateur !
Multiples études montrent que des temps de chargement des pages plus rapide permets d’améliorer les performances de site en termes de taux de rebonds et taux de conversion. Sur des sites eCommerce, les améliorations de temps de réponse des pages clés augment le chiffre d’affaires tout simplement. Amazon avait indiqué que pour lui chaque 100 ms gagnée en temps de réponse était l’équivalant d’une amélioration de 1% sur son taux de conversion – quelques millions d’euros par mois.
En conclusion
Si vous êtes intéressé par la performance en général de votre site web et vous cherchez un indicateur à utiliser pour mesurer la vitesse de votre site sur mobile et desktop, nous vous conseillons d’adopter les indicateurs Core web vitals comme l’a fait Google. À la différence des outils que vous pouvez trouver sur le web pour analyser une page en direct, les résultats de Core web vitals sont collectés sur les ordinateurs de vos véritables utilisateurs sur une période de 28 jours.
Si vous vous faites accompagner par Goodness dans votre projet de création ou refonte de site web, discutez avec nous de la pertinence et les implications à mettre des exigences liées aux Core web vitals dans vos cahiers de charges.
En savoir plus : nos solutions un accompagnement création / refonte site web.