Comme nous avons pu le voir précédemment (Comment réaliser un site web qui réponde aux attentes de l’utilisateur) la qualité web nous donne le cadre nécessaire pour auditer un site existant ou nouvellement créé.
Si vous avez opté pour le référentiel Opquast dont nous vous avons déjà décrit les avantages, vous allez être amené à réaliser de nombreux tests dans des domaines variés (techniques, design, contenus, accessibilité, sécurité, ergonomie, etc.).
Un certain nombre d’outils vont vous faciliter la tâche. Je vous propose ici d’en découvrir certains parmi ceux que nous utilisons régulièrement pour nos missions d’assistance à maîtrise d’ouvrage.
L’incontournable Web Developer Tools Bar
Indispensable, la Web Déveloper Tools Bar est le couteau suisse de celui qui veut explorer la structure et le contenu d’une page web. Cet outil se présente comme un plugin de navigateur. Il est compatible avec Chrome, Firefox et Opera.
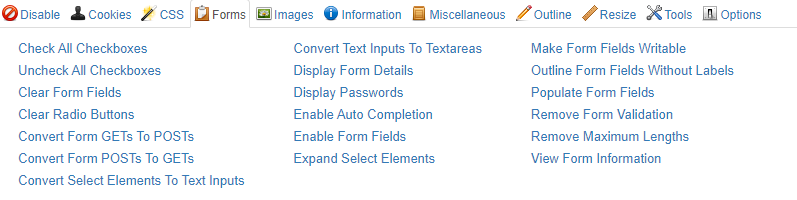
Les fonctionnalités sont nombreuses. Vous allez pouvoir :
- Désactiver les CSS afin de contrôler qu’il est possible d’utiliser le site sans feuilles de styles
- Voir les cookies actifs, les supprimer si nécessaire (pratique si vous voulez par exemple contrôler votre bandeau de gestion des cookies)
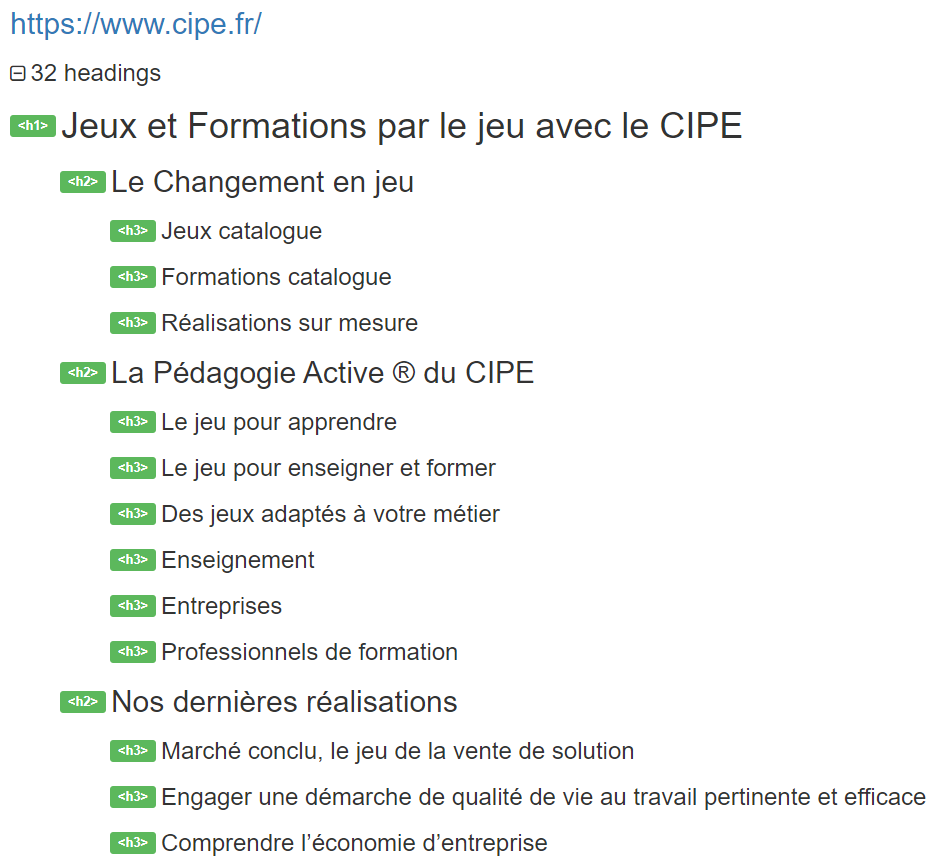
- Visualiser la hiérarchie de vos titres
- Afficher les contenus alternatifs de vos images
- Visualiser les background images
- Voir le header de réponse de votre transaction http
- Afficher les balises ARIA
- Voir les différents layouts responsive
- Etc.
Analyseur de Contraste des Couleurs (CCA)
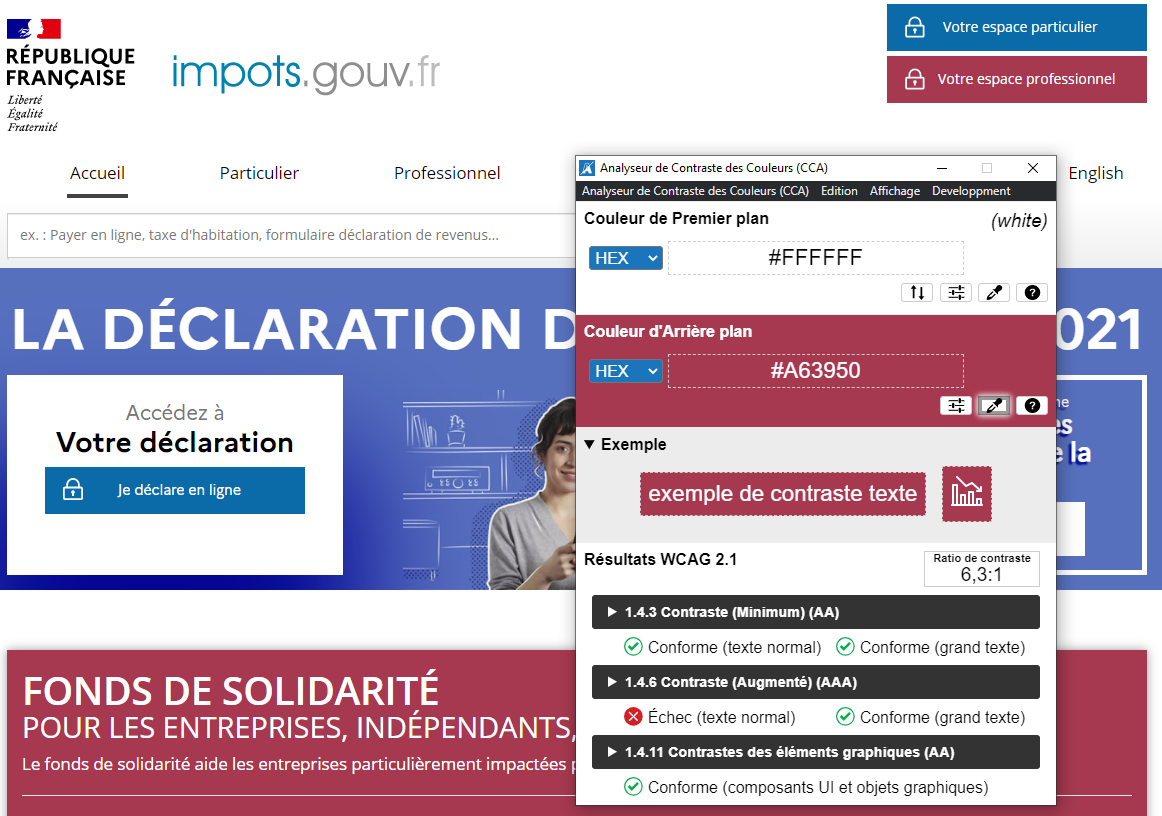
Ce petit outil va vous permettre d’analyser les couleurs de votre site pour savoir si vos ratios de contrastes sont satisfaisants.
Il est disponible à l’adresse https://www.tpgi.com/color-contrast-checker/
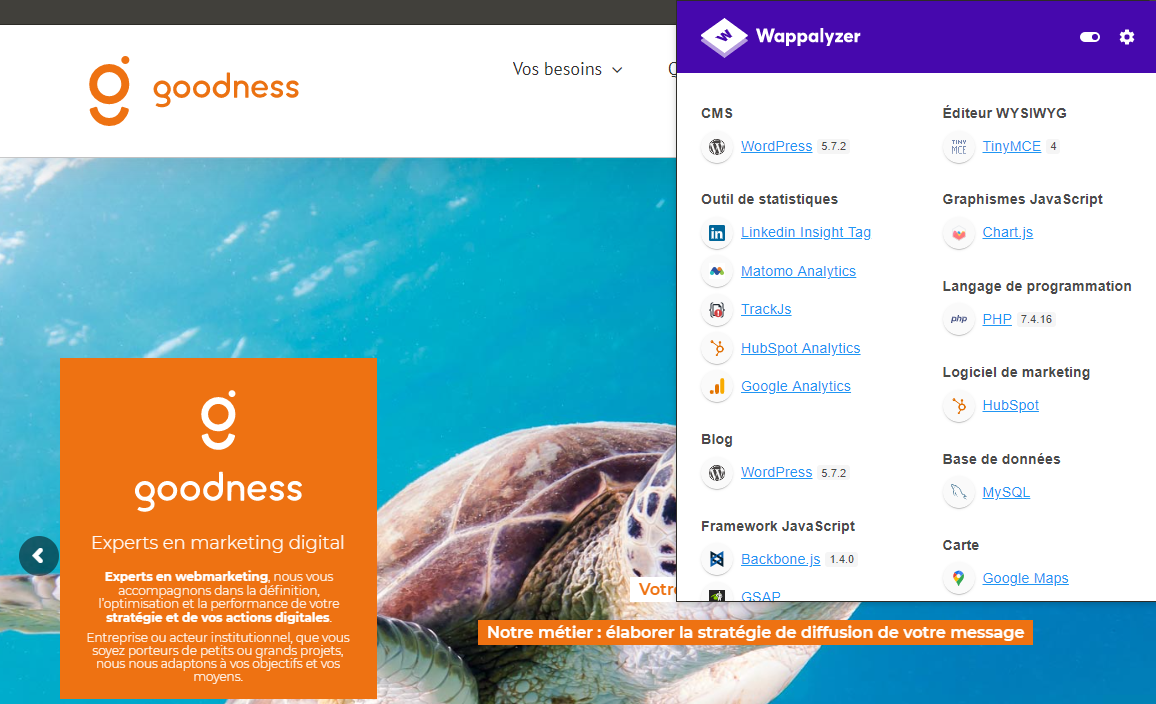
Wappalyzer
Encore un plugin pour votre navigateur. Peut-être moins directement lié à nos audits qualité web, celui-ci sera surtout pratique lors de vos travaux de benchmarking. Il vous renseigne sur les technologies utilisées par le site que vous êtes en train de visiter. Par exemple, si vous l’utilisez sur le site de Goodness, vous pourrez voir que nous avons réalisé celui-ci avec WordPress version 5.7.2, que la version de PHP utilisé est 7.4.16, que nous travaillons avec les outils HubSpot, que nous utilisons le gestionnaire de balises Google Tag Manager, que le gestionnaire de cache coté serveur est Varnish 6.3, etc.
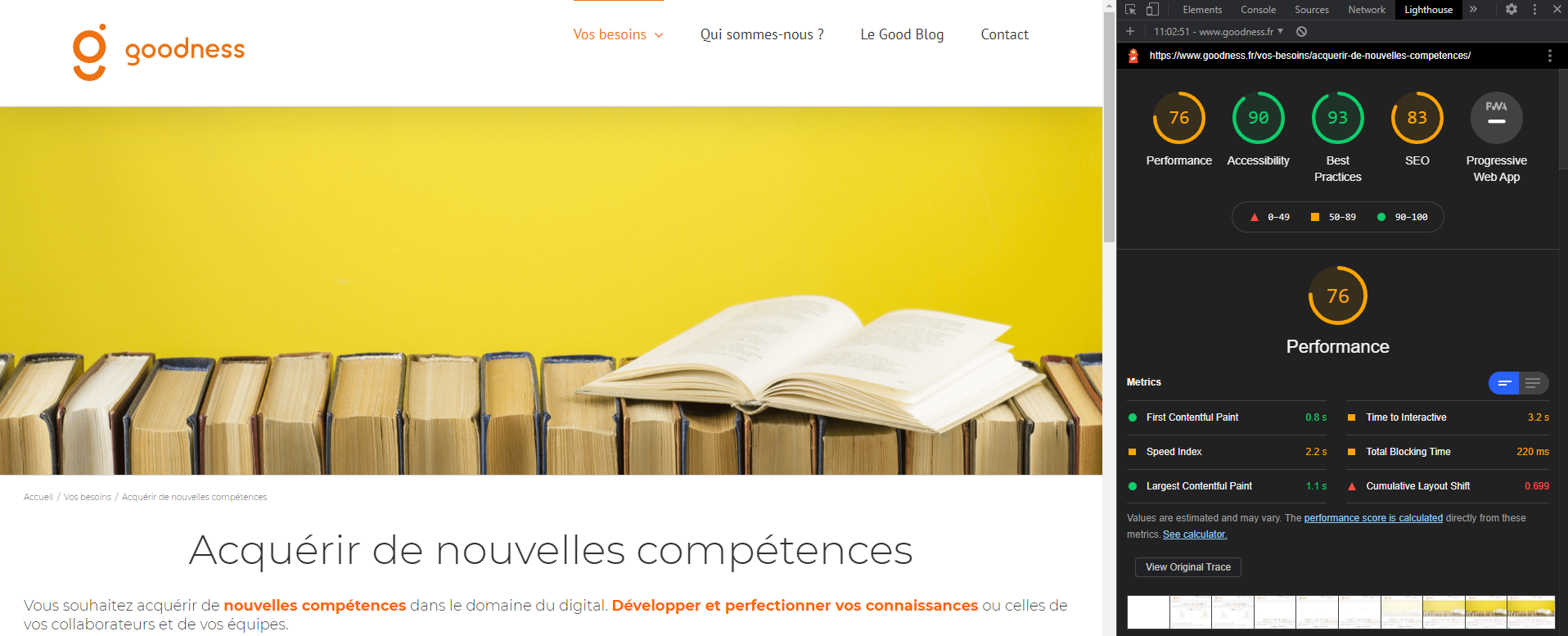
Ctrl+u et F12
Sur PC, que ce soit sur Firefox, Chrome et Edge, ces deux raccourcis clavier vous permettent d’accéder au code HTML de votre page (Ctrl+u) et aux DevTools (F12). Pour ce qui est des DevTools vous aurez notamment la possibilité d’accéder au DOM (Document Object Model) et de le modifier en temps réel. Idem pour les CSS.
Sur Chrome, les DevTools vous offrent également l’accès à l’outil (open source) LightHouse, un outil d’audit de performance, d’accessibilité, de référencement etc.
Le Trello de la checklist Opquast
Le tableau Trello Opquast a été créé par Denis Grugeon. Utile pour faire un audit ou pour réviser la checklist de bonnes pratiques Opquast. Le tableau à jour intègre les règles de la version 4.
Pour simplifier nos tests, nous avons créé une grille Excel avec le détail de chaque règle Opquast (objectif, mise en œuvre et contrôle). Si cela vous intéresse, remplissez le formulaire ci-dessous et nous le mettrons à votre disposition.
Réaliser un audit qualité web est affaire de précision, de méticulosité et d’expérience. Mais avec une bonne checklist et quelques outils adaptés, il devient possible de rationnaliser et accélérer cette étape essentielle de votre projet web. N’hésitez pas à faire un tour sur le site d’Opquast. La certification qu’il propose est un excellent moyen de se former à la qualité web.
Nous vous offrons un audit Opquast gratuit !
Vous êtes intéressé par une AMO globale ou à la carte? Contactez-nous et bénéficiez d’un audit Opquast gratuit.